Mastering Squarespace Web Design Techniques
5 Design Tips to Easily Elevate Your Website
As a seasoned Squarespace expert with over a decade of experience crafting sophisticated and high-end designs, I’m no stranger to the ins and outs of leveraging code-free techniques to elevate a website. In this blog, I’m sharing my top five design tips for mastering Squarespace, tailored for the average person ready to dip their toes into the world of web design, or for new designers ready to expand their skill set.
Tips to Elevate Your Site:
Leverage the Squarespace 7.1 Advantage
Prioritize Mobile Responsiveness
Optimize Imagery and Visual Content
Create User-Friendly Navigation
Utilize Blocks for Dynamic Content
The best part? You don't need to delve into code to implement these tricks successfully. Squarespace 7.1 offers a wide range of highly customizable, user friendly tools that you can leverage to get the most out of your website.
Of course, certain projects require more hands-on support from a Squarespace design expert to ensure everything operates at the highest level. But for smaller scale projects or personal websites, this guide will get you well on your way.
1. Leverage the Squarespace 7.1 Advantage
Squarespace 7.1 was a game-changer for web designers, offering a powerful and intuitive platform that enables you to create stunning websites without the need for coding knowledge, which is pretty great. As I’ve talked about here on my blog before, fluid engine was a highlight addition to 7.1, providing greater design flexibility and customization options.
The first and most important step in setting yourself up for success with Squarespace is to start by selecting the best template for you. You may feel inclined to choose one that aligns with your brand's personality and visual aesthetics, which is great, but remember that you can customize the fonts, colors, and general page layout thanks to fluid engine.
Don't be afraid to explore the template options and customize them to reflect your unique style. Experiment with color palettes, fonts, and layouts to make your Squarespace website truly one-of-a-kind.
2. Prioritize Mobile Responsiveness
In today's digitally-focused world, mobile responsiveness is non-negotiable. With the majority of users accessing websites via mobile devices, ensuring your Squarespace site looks fantastic on smartphones and tablets is crucial. Squarespace 7.1 is designed with mobile responsiveness in mind, but it does require you to go in first-hand to fine-tune your design in order to guarantee a seamless experience across all devices.
Utilize Squarespace's mobile preview feature to see how your website appears on different devices. Pay attention to the spacing, font size, and overall layout to ensure a cohesive and visually pleasing experience for your mobile audience.
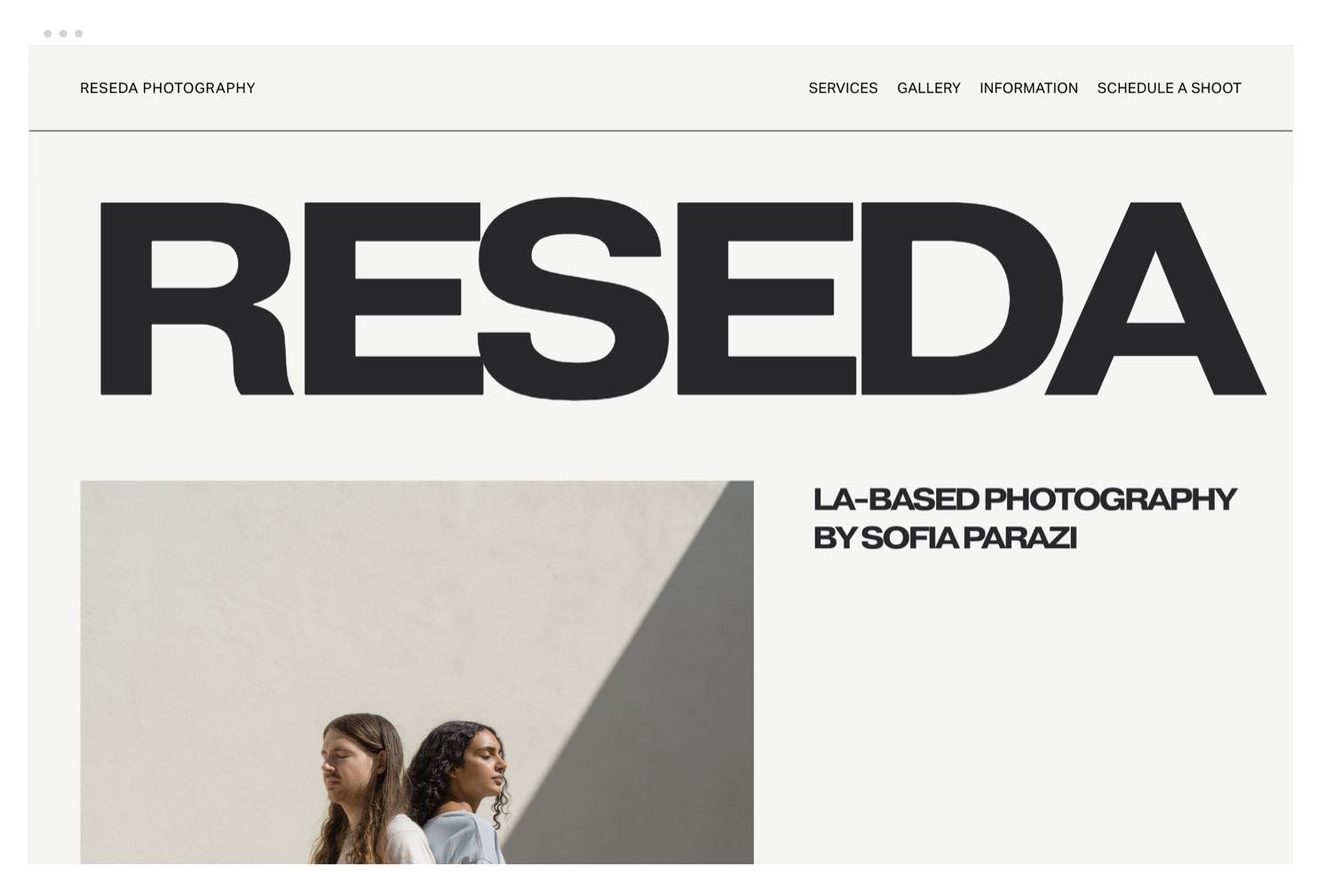
3. Optimize Imagery and Visual Content
A picture is worth a thousand words, and on the web, it can be even more impactful. Squarespace offers a variety of image editing tools that allow you to optimize and enhance your visuals directly within their platform. Remember to ensure your images are high-quality, relevant to your content, and align with your brand identity.
Take advantage of Squarespace's built-in image editor to crop, resize, and add filters to your images. Consistency is key, so maintain a cohesive visual style throughout your website by using a consistent color palette and image quality.
Remember that Unsplash has an integration with Squarespace so you can automatically insert free stock images directly into your site, without having to check if they are optimized for the web either.
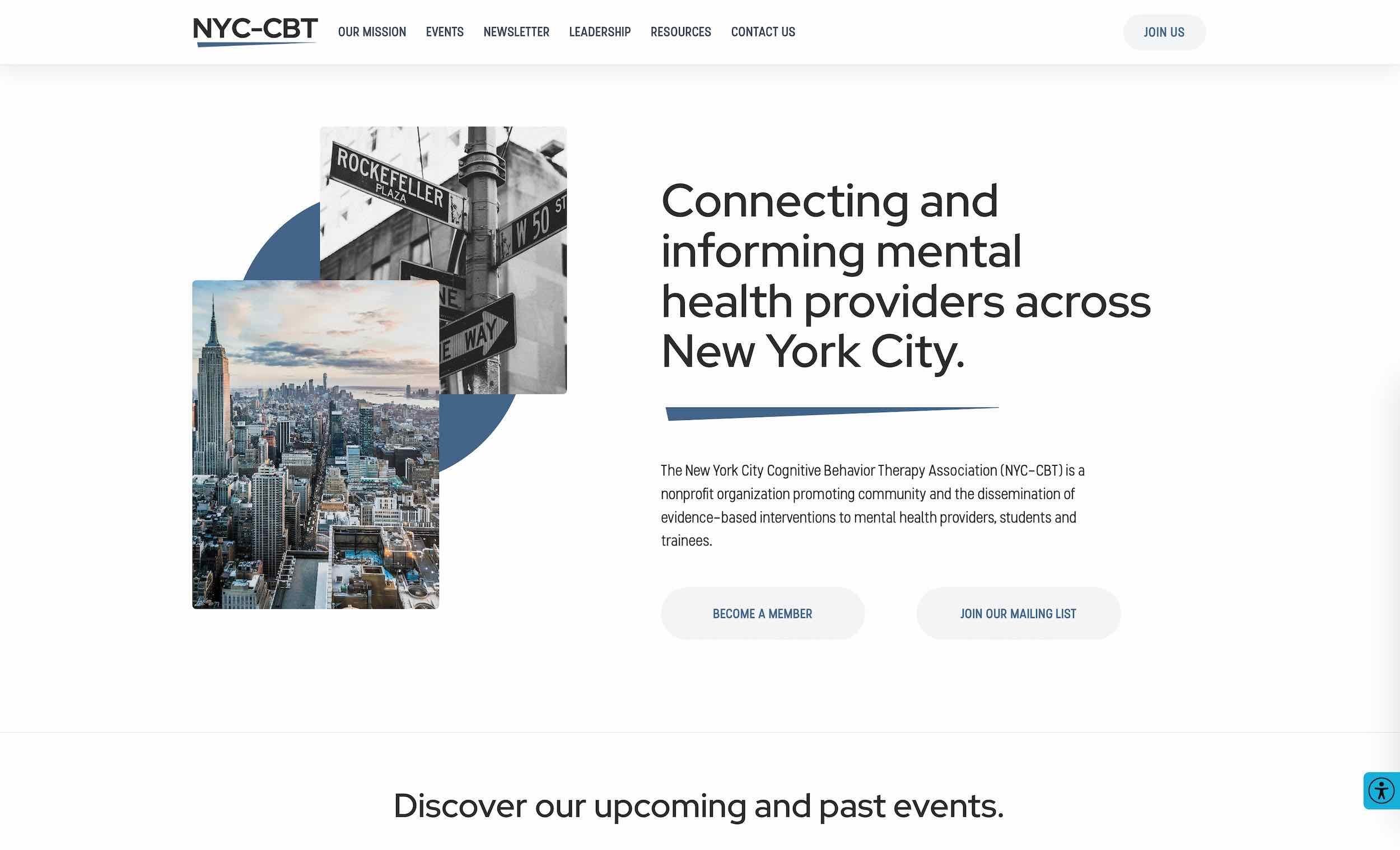
4. Create a User-Friendly Navigation
User experience is at the heart of effective web design. Ensure your visitors can navigate your Squarespace website effortlessly by creating a clear and intuitive menu structure. Squarespace's drag-and-drop navigation feature makes it easy to organize your pages and ensure a logical flow for users.
You can also use a plugin, like the Secondary Navigation plugin I discuss here, to improve your user experience if you have a lot of content to organize.
Keep your navigation menu simple and organized. Use clear and concise page titles, and consider creating dropdown menus for subpages to avoid clutter. Test your website's navigation on different devices to guarantee a seamless experience for all users.
Shape blocks and custom fonts
5. Utilize Squarespace Blocks for Dynamic Content
Squarespace blocks are versatile design elements that can transform your website's content into an engaging and dynamic experience. From image and text blocks to galleries, colored backgrounds, and social media integrations, Squarespace blocks offer endless possibilities for customization without getting fancy with code.
Experiment with different Squarespace Blocks to add variety and interactivity to your pages. Incorporate testimonials, calls-to-action, and multimedia content to keep your audience engaged. Don't forget to optimize the loading speed of your website by compressing images and minimizing unnecessary elements.
There you have it – my five tips for leveraging Squarespace tools to their full potential. As a Squarespace web designer, I've witnessed the platform evolve, and Squarespace 7.1 has undoubtedly been a total game-changer for designers and business owners alike. It’s made my life so much easier and I’m confident you’ll enjoy learning its many unique capabilities once you begin to mess around with it.
By embracing the fluid engine, prioritizing mobile responsiveness, optimizing imagery, creating user-friendly navigation, and leveraging Squarespace Blocks, you'll be well on your way to creating a visually stunning and highly functional website. If you want to take things further and improve your SEO while you’re at it, my friends over at SEOSpace have some great suggestions on how to do so.
Remember, the key to successful web design lies in experimentation and creativity. So don't be afraid to push the boundaries of your design, while always keeping the user experience in mind!
Whether you're a seasoned Squarespace designer or a newcomer to the platform, I hope these techniques empower you to elevate your web design game and present your business to the world in the best possible light.
Justin Mabee Design is now Arc & Atlas!
After 15 years of running my design business, I finally did something I should have done a decade ago:
I actually put real strategy behind my own brand. And I decided to pivot to a design studio called Arc & Atlas,
where we make websites people actually want to use. Learn more at arcandatlas.co.
Need help with your Squarespace website? Get in touch with me at Arc & Atlas.