Best Fonts for a Squarespace Website in 2024
When it comes to crafting a stunning Squarespace website, font choice plays a pivotal role. As a seasoned web designer, I understand the significance of selecting fonts that not only complement your brand identity but also enhance user experience.
I'm continually on the hunt for new typefaces I can add to my library of resources to pull from on behalf of my clients. In this blog, I’ve curated a collection of fonts that I believe are the cream of the crop for 2024. These fonts not only exude sophistication but also offer versatility and readability, ensuring that your website leaves a lasting impression on visitors.
While default fonts like Poppins might seem convenient, they often lack the uniqueness and character needed to make your website stand out. As someone who strives for excellence in every project, I steer clear of default fonts like Poppins and instead opt for custom typefaces that add flair and sophistication to my designs.
Resources and Recommendations
One of my favorite resources to learn what’s trending in the typeface market is Typewolf. They offer a guide to finding the best free fonts, a Flawless Typography Checklist, font lists, and lookbooks.
Some of my favorite fonts lately:
Rework by Sociotype
Rework is a contemporary sans-serif font that effortlessly blends style with readability. Its clean lines and modern aesthetic make it perfect for businesses looking to convey professionalism and innovation. Whether used for headlines or body text, Rework adds a touch of refinement to any Squarespace website.
Editor’s Note Display by Jen Wagner
Editor's Note Display, crafted by Jen Wagner, is an exquisite font that embodies elegance and a personalized touch, ideal for making your designs stand out. Its unique character stems from its blend of classic typography with contemporary flair, offering designers a versatile tool for creating everything from captivating headlines to charming invitations. With its distinct style, Editor's Note Display bridges the gap between traditional and modern design, making it a go-to choice for projects aiming for a sophisticated and distinctive look.
Romie by Margot Lévêque
Romie, crafted by the talented Margot Lévêque, is a font that beautifully combines elegance with modernity. Its distinctive character set and fluidity make it exceptionally versatile, ideal for both digital and print mediums. With its unique blend of classic charm and contemporary finesse, Romie adds a refined touch to branding, editorial designs, and creative projects.
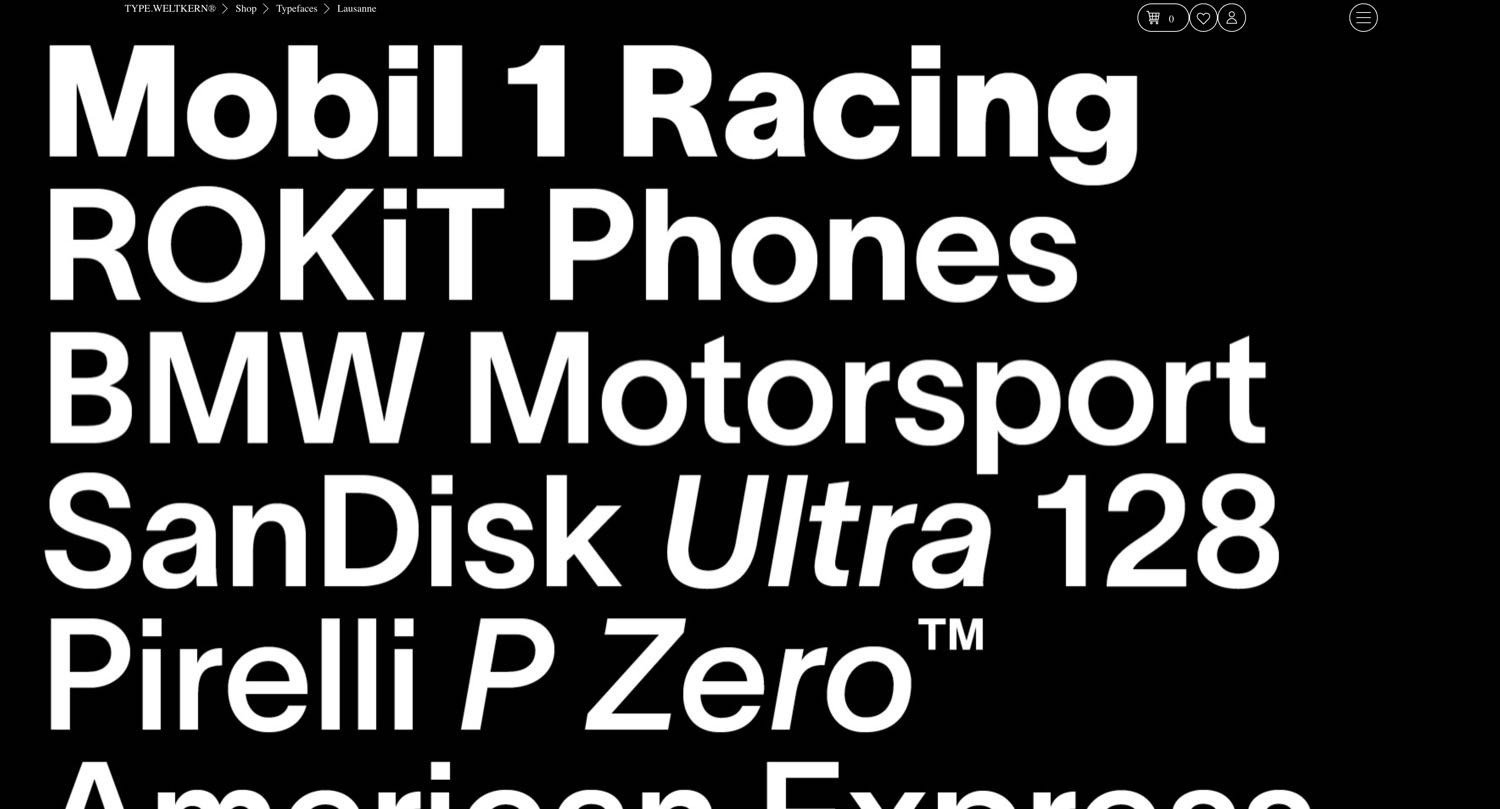
Lausanne by Weltkern
Lausanne, crafted by Weltkern, stands out as a contemporary and polished sans-serif font meticulously crafted to prioritize readability. Its sleek design, characterized by clean lines and harmonious proportions, positions it as a versatile option for a myriad of design endeavors. Embodying a blend of simplicity and sophistication, Lausanne is the ideal choice for a diverse range of projects such as websites, brochures, logos, and more. Its modern aesthetic adds a touch of elegance to any visual content, making it a popular pick among designers aiming for a refined and professional look.
Relative by Colophon
Relative by Colophon is a modern and versatile typeface that offers a perfect balance between traditional and contemporary design elements. With its clean lines and distinct character, Relative is optimized for legibility both in print and on screens, making it an ideal choice for various design projects. This font boasts a wide range of weights and styles, allowing for flexibility and creativity in typography. Whether you're designing a website, creating a logo, or working on a print layout, Relative by Colophon is a reliable choice to elevate your visual content.
When it comes to selecting the best fonts for your Squarespace website, pairing is key. By combining contrasting typefaces, you can create visual interest and hierarchy, guiding visitors through your content seamlessly. For instance, pairing a serif font like Relative in a lighter weight with a sans-serif font like Romie can create a harmonious balance between tradition and modernity.
I’m passionate about crafting highly custom designs, so I can’t understate the importance of custom font choices. While default fonts from Squarespace may seem convenient, they often fall short in terms of originality and personality. By investing in custom fonts like the ones mentioned above, you not only elevate your design but also set yourself apart from the competition.
Installing custom fonts on your website is easier than you might think. With Squarespace, adding custom code to your site is a breeze, even for beginners. By simply uploading your chosen font files and adding a few lines of CSS code, you can seamlessly integrate these fonts into your design, ensuring a cohesive and polished look.
How to Upload and Use Custom CSS for Fonts
Step 1: Upload your custom font to Squarespace
From the Squarespace dashboard, go to: Website > Website Tools > Custom CSS
At the top, you should see see “Manage Custom Files”
Click “Add images or fonts”
Select the font file you’d like to import to Squarespace (note: files should end with OTF, WOFF, WOFF2 or TTF)*
*for maximum compatibility on different browsers, I recommend using WOFF2 files.
Step 2: Add CSS
SQUARESPACE 7.1:
This version of Squarespace includes six options for heading and paragraph text: H1, H2, H3, P1, P2, P3.
NOTE: For P1 and P3, make sure to use .sqsrte-small and .sqsrte-large.
Copy and paste the code in Custom CSS for version 7.1:
// CUSTOM FONT
@font-face {
font-family: 'FONTNAME';
src: url();
}
h1 {
font-family: 'FONTNAME';}
h2 {
font-family: 'FONTNAME';}
h3 {
font-family: 'FONTNAME';}
h4 {
font-family: 'FONTNAME';}
.sqsrte-large {
font-family: 'FONTNAME';}
p {
font-family: 'FONTNAME';}
.sqsrte-small {
font-family: 'FONTNAME';}SQUARESPACE 7.0:
This version of Squarespace includes four options for heading and paragraph text: H1, H2, H3, and P.
Copy and paste the code in Custom CSS for version 7.0:
// CUSTOM FONT
@font-face {
font-family: FONTNAME;
src: url();
}
h1 {
font-family: 'FONTNAME';}
h2 {
font-family: 'FONTNAME';}
h3 {
font-family: 'FONTNAME';}
h4 {
font-family: 'FONTNAME';}
p {
font-family: 'FONTNAME';}Step 3: Implement your chosen custom font
Now that you’re all set up, let’s add your custom font to the code.
At the top of the code snippet, you’ll see this:
@font-face {
font-family: 'FONTNAME';
src: url();
}Your code should look like this.
Replace 'FONTNAME' with your font name.
NOTE: It doesn’t have to match the real name of the font — it can be anything you want.
Then, click between the parentheses of src: url(); so your cursor is sandwiched between the two.
When your cursor is sitting between the two parentheses, head back to “Manage Custom Files” at the bottom, click on the font you previously uploaded and it will automatically populate a URL for the custom font.
Now that the font is active, we need to apply it to our headings and paragraphs. To do so, replace 'FONTNAME' with the font name you chose at the beginning of step 3.
h1 {
font-family: 'FONTNAME';}Repeat this step for all heading and paragraph text.
NOTE: If you want to implement multiple fonts, you will need to add this code snippet twice and use unique font names.
Step 4: Customize font style
To customize your font size, letter spacing & line height, navigate to: Site Styles > Fonts and edit font style.
Note: this won’t change the font you’ve uploaded or added for custom, Site Styles settings are just for
When it comes to creating a standout Squarespace site in 2024, font choice matters. By opting for typefaces like the ones I mention above, you can elevate your design and captivate your audience from the moment they land on your site. Why settle for mediocrity when you can make a lasting impression with easy-to-install custom fonts?
Justin Mabee Design is now Arc & Atlas!
After 15 years of running my design business, I finally did something I should have done a decade ago:
I actually put real strategy behind my own brand. And I decided to pivot to a design studio called Arc & Atlas,
where we make websites people actually want to use. Learn more at arcandatlas.co.
Want help picking the best fonts for your site, or just a revamp? Check out my Squarespace Sprints at Arc & Atlas.