How to Creatively Use Shape Blocks on Squarespace in 2024
Squarespace Design Tips: How to Creatively Use Shape Blocks
One of the fun tools available within Squarespace 7.1 (thanks to Fluid Engine - the latest version of the editor), are the new shape blocks. Sounds elementary, right? Let me introduce you to a few clever ways you can give your website a design face-lift using this simple and flexible feature.
Shape blocks add a bit of playfulness to your pages, and can help emphasize content in an eye-catching way. Shape blocks can be any color to match your site’s brand, and can even be used as a decorative background element behind text.
As a Squarespace web designer, I’m always seeking innovative and simple ways to enhance the visual appeal of my client’s site. One way to take your Squarespace design to the next level is by using shape blocks, a feature you can easily use in a myriad of ways to freshen up your design.
Let’s jump into some recent examples of how I’ve been using shape blocks
How I used it
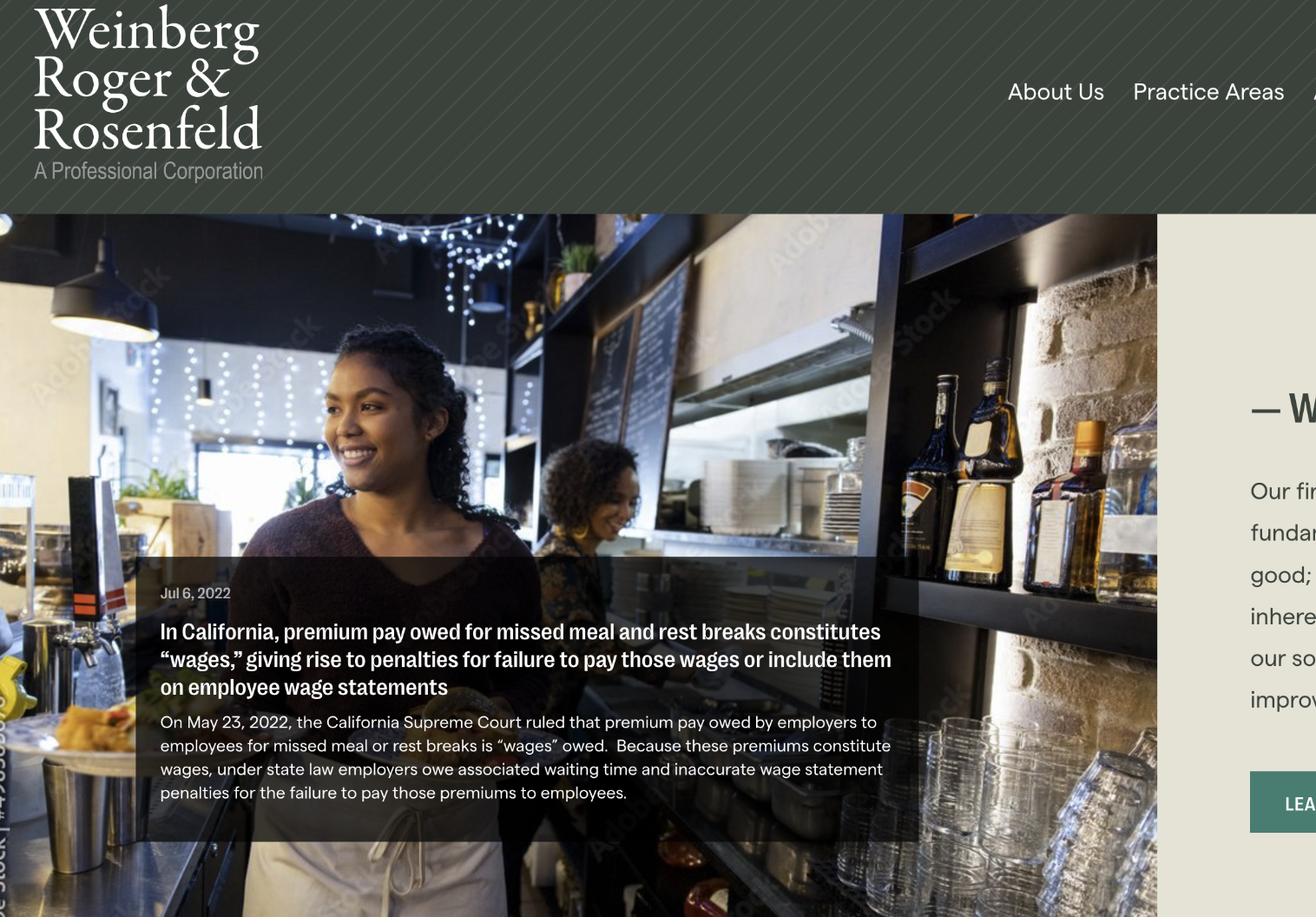
On this labor law firm’s website, I used a semi-transparent shape block on top of a photograph to share a recent ruling that affects missed meal and rest breaks for employees.
Why it Works
The shape block is visible and easy to read on different screen sizes, but still integrates well with the image behind it.
How I used It
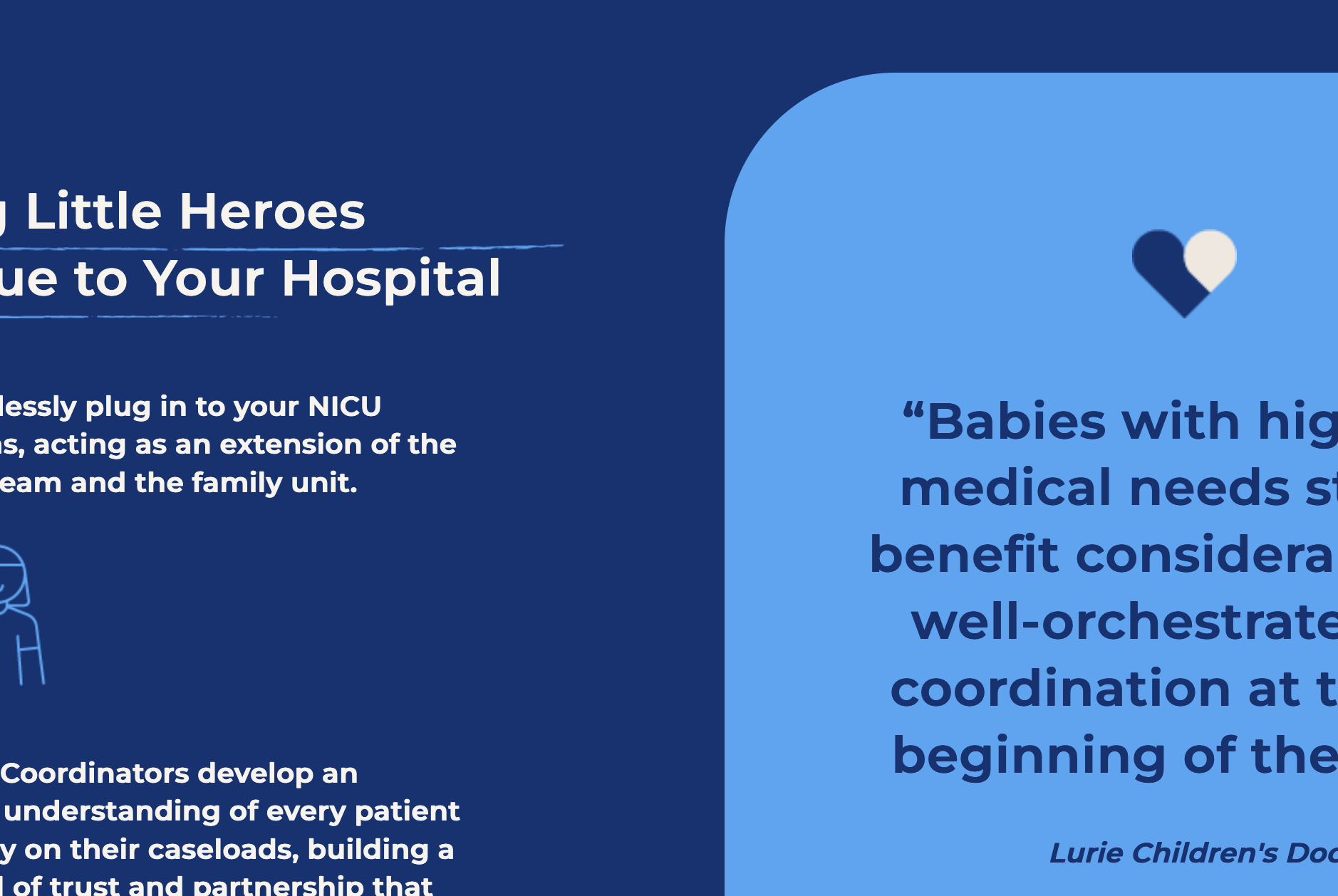
This foundation supports parents and caregivers navigating the health industry for medically complex babies. Shape blocks came in handy for calling out testimonials from doctors at partnering hospitals.
Why it works
I was able to make this shape block match Little Heroes’ brand colors, so it catches the eye without disrupting the visual flow of the overall site.
How I used it
This yoga instructor’s website is chock-full of useful information about her offerings, memberships, podcast, and blog. An oversized circle motif ties all of the pages together, and I used a shape block to echo that theme on her About page.
WHY IT WORKS
The circle shape both softens Jenni’s headshot and reinforces her yoga studio’s holistic approach to wellness, strength, and mental clarity.
The Power of Visuals
The strategic use of design elements can significantly contribute to the overall appeal of your Squarespace site. Shape blocks are not just tools; they are artistic instruments that allow you to sculpt your online presence with creativity and finesse. Similar to text boxes, they can help you creatively organize content, highlight quotes or services, and even add visual flair behind images.
Enhance Your Design
So why is incorporating shape blocks a must for anyone looking to elevate their website in 2024? Imagine your website as a canvas, and shape blocks as the vibrant colors on your palette. These design elements add a layer of sophistication and uniqueness to your site, ensuring that visitors are not only impressed but engaged - leading to them staying on your website longer and converting into paying customers.
A sophisticated top-tier design can have that big of an impact on your business. Here are a few other reasons why I recommend utilizing shape blocks to revitalize your Squarespace website.
Abstract shape blocks on a recent site I helped a client with.
1. Distinctive Branding:
Shape blocks offer a simple way to infuse your brand's personality into the visual fabric of your website. Whether it's using geometric shapes that align with your logo or employing custom shapes that represent your brand’s style, these blocks help you establish a distinctive and memorable identity.
2. Visual Hierarchy:
Shape blocks act as visual cues, guiding visitors through your content in a deliberate and aesthetically pleasing manner. Use them to emphasize key elements, break up sections, or direct attention to important calls-to-action.
3. Engaging Backgrounds:
Shape blocks provide a dynamic way to enhance your website's backgrounds. Whether you opt for subtle overlays or bold geometric patterns, incorporating shapes into your background design can transform a mundane layout into a visually captivating experience. This not only adds flair but also keeps visitors engaged as they navigate through your site
Shapes can add all kinds of dimension to your design.
Improve Functionality
While visual appeal is a crucial aspect of web design, functionality should never take a backseat. Shape blocks, when strategically integrated, can enhance the user experience and make your Squarespace site much more user-friendly.
A few ways I like to weave these elements into my client’s websites include:
Creative Dividers
Break away from the traditional dividers and embrace the creativity of shape blocks. Use them to visually separate sections on your website, creating a seamless flow that keeps visitors scrolling. Whether it's a zigzagging line or a series of circles, these dividers add a touch of playfulness to your design.
Interactive Call-to-Actions
Your website's call-to-action buttons are pivotal in driving user engagement. Shape blocks can be employed to transform these buttons into interactive and eye-catching elements. Consider using dynamic shapes that change upon hover, enticing visitors to click and explore further.
Iconic Navigation Menus
Navigation menus are often overlooked in terms of design potential. Shape blocks allow you to revamp your navigation with unique icons and shapes that reflect your brand identity. This not only enhances the aesthetics but also contributes to a more intuitive and enjoyable browsing experience.
Unleash Your Website’s Potential
Shape blocks are not just a trend; they are a timeless design feature that will continue to evolve. If you’re looking for a few simple, no code design hacks to spice up your site, here are a few advanced Squarespace tricks that can truly set your website apart.
I even used shape blocks to make this effect on my own website. The faded white circle in the back is actually a shape block!
Layered Animations
Take advantage of Squarespace's built-in animation features to bring your shape blocks to life. Create layered animations that respond to user interactions, adding a touch of dynamism to your site. Whether it's a subtle fade-in effect or a more elaborate motion, animations can elevate the user experience.
Shape Integration in Galleries
Galleries are a powerful tool for showcasing visual content. Incorporate shape blocks within your image galleries to add a three-dimensional aspect to your photos. This trick not only adds depth to your visuals but also creates a cohesive and immersive browsing experience.
Dynamic Shape Transitions
Experiment with dynamic shape transitions between sections. As visitors scroll down your page, let shape blocks smoothly morph and transform, creating a visually captivating journey. This not only adds a sense of continuity but also keeps users engaged as they explore your content.
Building a unique visual brand requires a blend of creativity, functionality, and a keen eye for emerging trends. Shape blocks offer a versatile canvas for you to create a visual narrative that not only captivates your audience but also enhances the functionality of your website - on both desktop and mobile.
Squarespace’s new shape block tool makes it a cinch for me to inject personality, readability, and visual interest into a website across many different industries and aesthetics. I encourage you to embrace the potential of the shape blocks tool and experiment with them in clever ways. You’ll be amazed at how your Squarespace design can evolve with the integration of this simple element.
Justin Mabee Design is now Arc & Atlas!
After 15 years of running my design business, I finally did something I should have done a decade ago:
I actually put real strategy behind my own brand. And I decided to pivot to a design studio called Arc & Atlas,
where we make websites people actually want to use. Learn more at arcandatlas.co.
Need help with your Squarespace website? Check out Squarespace Sprints at Arc & Atlas.