Unlocking The Secrets of Squarespace ID Finder
I want to shed some light on a tool that has been a game-changer in my design arsenal - the Squarespace ID Finder. Whether you're a seasoned Squarespace expert or just dipping your toes into the world of web design, understanding the capabilities of the ID Finder can lift your designs to new heights with Custom CSS.
Previously with Squarespace, we traditionally had to manually use our web browser to inspect code and pull out sections or block IDs. While you can still take that approach, there’s a much easier way.
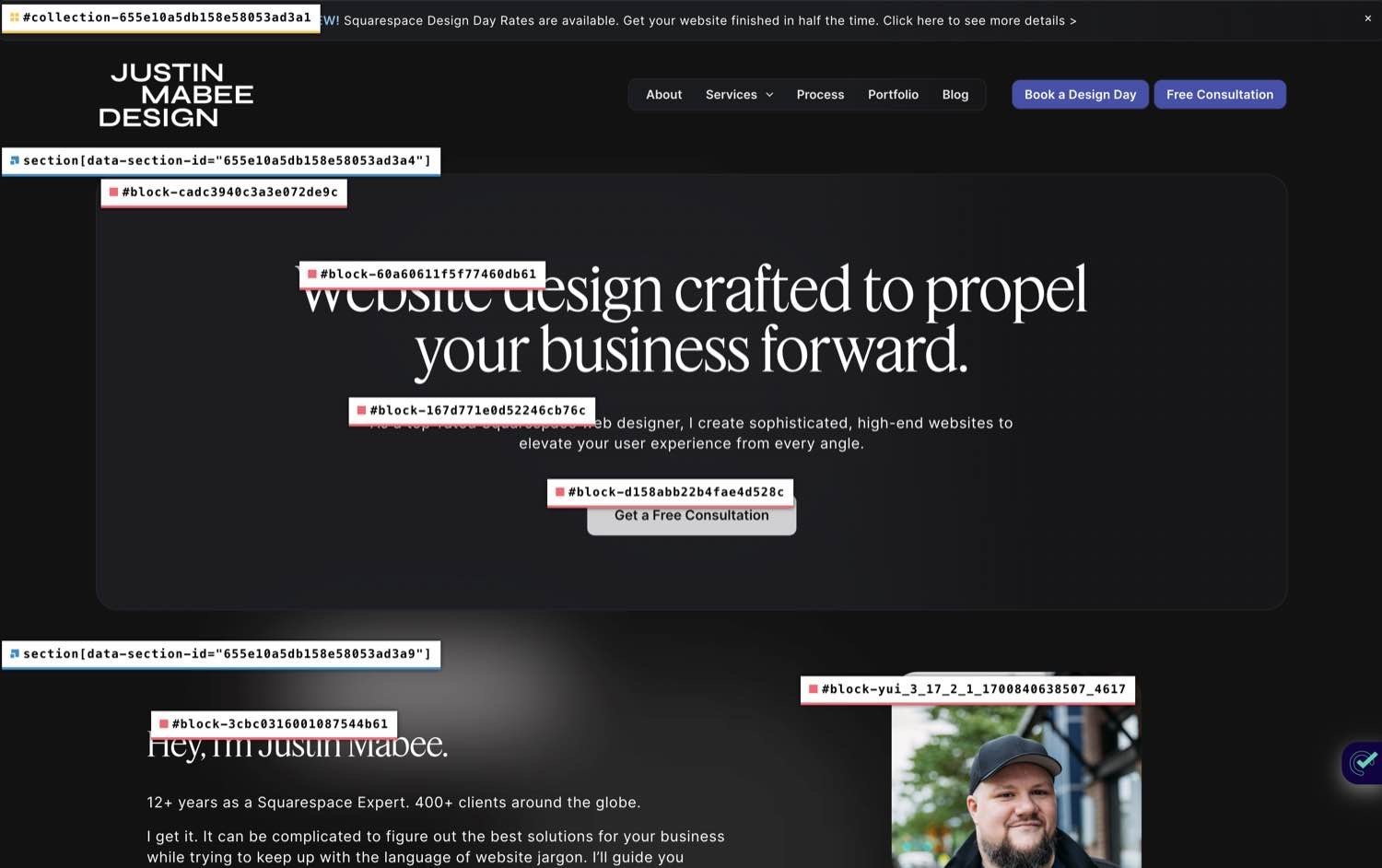
An example of Heather Tovey’s Squarespace ID extension
Heather Tovey’s ID Finder Extension
Heather Tovey's Squarespace ID Finder extension enables you to swiftly identify the collection or block ID within the backend Squarespace code. This is extremely helpful when you need to pinpoint a particular page, section, or block for the application of Custom CSS, especially on Squarespace 7.1 sites.
The plugin eliminates the need for manual code inspection and searching for a specific block. With a simple click on the extension and another on the displayed block, you can effortlessly copy the ID and paste it into my Custom CSS.
Decoding the Squarespace ID Finder
So, what exactly is the Squarespace ID Finder extension, and when does one choose to use it? Well, think of it as your secret weapon for unlocking the full potential of Squarespace web design. The ID Finder is a Chrome tool that allows you to identify and manipulate specific elements on your website with precision.
Imagine you stumble upon a website with a design element that leaves you in awe - maybe it's the perfect button placement or a captivating image overlay. Instead of merely wondering how it was done, the ID Finder lets you peek behind the curtain.
It reveals the unique identifiers (IDs) associated with every element on a webpage, empowering you to replicate or modify the design to suit your vision.
How to Harness the Power of Squarespace ID Finder
Now that you know what the ID Finder is, let's explore how to use it effectively. Don't worry; you don't need to be an expert in coding to master this tool.
I recommend you use the Squarespace ID Finder Chrome extension by Heather Tovey. After you install the extension, you can see all the Squarespace IDs on a page with one click. Then simply click on any ID to copy it to your clipboard. Need help installing? Follow the steps below.
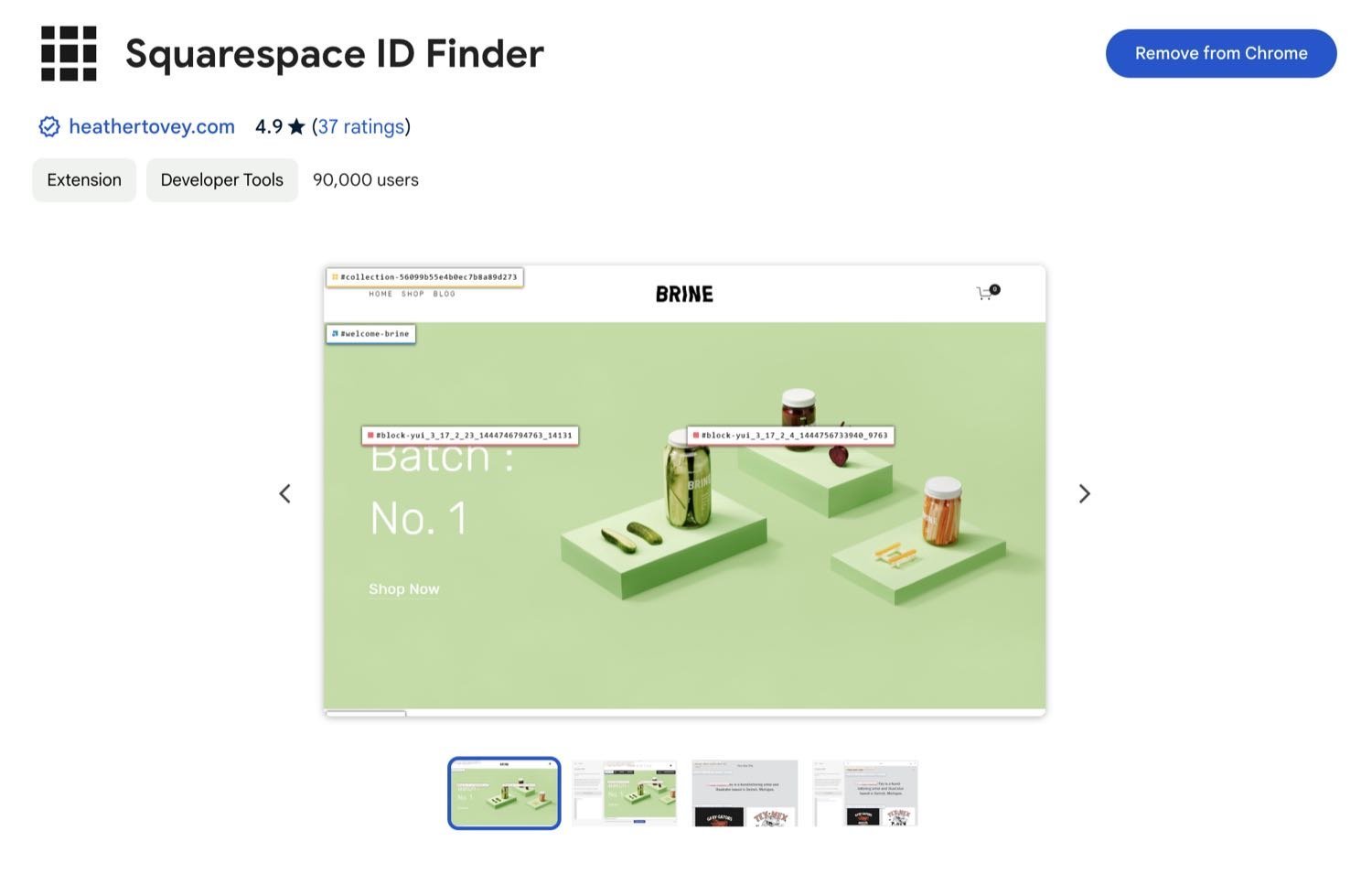
Squarespace ID Finder from the Chrome webstore
How to install ID Finder:
Open Chrome (it isn’t compatible with Safari or other browsers.)
Go to Squarespace ID Finder in the Chrome Web Store and click Add to Chrome and then Add Extension. You’ll get a confirmation message once the extension has been added.
If you don’t see the icon appear at the top of your browser window, make sure to pin it there. Click on the puzzle piece icon next to your avatar in the upper right of the browser window.
Scroll down until you see Squarespace ID Finder and click the pin icon so it turns blue.
Drag and drop your new extension if you want to reorder where it appears among any other extensions.
How to use Squarespace ID Finder:
Visit any Squarespace website page from a Chrome browser.
Click the Squarespace ID Finder icon at the top of your browser window.
Click any ID to copy it so you can use it in the Custom CSS on your own site.
Applications for the Squarespace ID Finder
If you’re wondering about reasons to use this tool in your design process, let me share a few helpful reasons why I think it’s worth implementing.
1. Learn by Doing
For beginners, the ID Finder serves as an interactive learning tool. Instead of slogging through tutorials, you can explore real websites, identify elements, and see the changes in real-time. It's a hands-on approach that accelerates your understanding of web design principles.
2. Empowerment for DIY Designers
If you are a small business owner or a freelancer with limited design resources, the ID Finder allows you to take inspiration from the web and apply it to your own site without the need for extensive coding knowledge. It's like having a design mentor at your fingertips.
3. Efficient Collaboration
If you're working with a web designer or developer, the ID Finder streamlines collaboration. Instead of vague descriptions like "make the button pop," you can simply share the element's ID, easily ensuring everyone is on the same page.
Elevate Your Squarespace Web Design Game
As a Squarespace web designer, my journey has been marked by a commitment to pushing the boundaries of design. The Squarespace ID Finder is not just a tool; it's a catalyst for creativity.
Utilizing tools like the ID Finder is a helpful way to stay ahead of the curve. It enables you to unravel the mysteries of web design, making the process more accessible and enjoyable for everyone, from seasoned professionals to enthusiastic beginners.
Justin Mabee Design is now Arc & Atlas!
After 15 years of running my design business, I finally did something I should have done a decade ago:
I actually put real strategy behind my own brand. And I decided to pivot to a design studio called Arc & Atlas,
where we make websites people actually want to use. Learn more at arcandatlas.co.
Need help with your Squarespace website? Check out my Squarespace Sprints at Arc & Atlas.