4 Squarespace Plugins You Need in 2024
Squarespace remains a powerhouse for those seeking a user-friendly platform to bring their visions to life. While the platform itself offers a robust set of tools, the real magic lies in the plugins that can take your Squarespace site from functional to phenomenal. In this guide, I’m breaking down four must-have Squarespace plugins in 2024.
Lightbox Anything
Mega Menu for 7.1
Secondary Navigation for 7.1
Aiko Testimonial Slider
Plugins are a simple way to create unique and highly customized websites, often with little-to-no code knowledge required. As a Squarespace web designer, I like knowing I have a robust set of tools I can trust and leverage to take my designs higher. The following plugins are from incredible resources that I know and trust, and they have each been a go-to in many of my recent projects.
So if you’re looking for the best website plugins to uplevel the customization of your Squarespace site, look no further.
Game-Changing Squarespace Plugins
Lightbox Anything
First up is the Lightbox Anything plugin. This epic plugin supports both 7.0 and 7.1 Squarespace themes. It allows you to, literally, Lightbox Anything in Squarespace - without using code. You can create pop ups from buttons, links, images, galleries, in minutes.
Beyond functionality, this plugin gives a major boost to the visual appeal of your Squarespace website. You can easily create lightboxes as you would any other page in Squarespace. This plugin allows for endless possibilities such as showcasing team bios, portfolios, products, and more.
Shout out to SQSPThemes for this one!
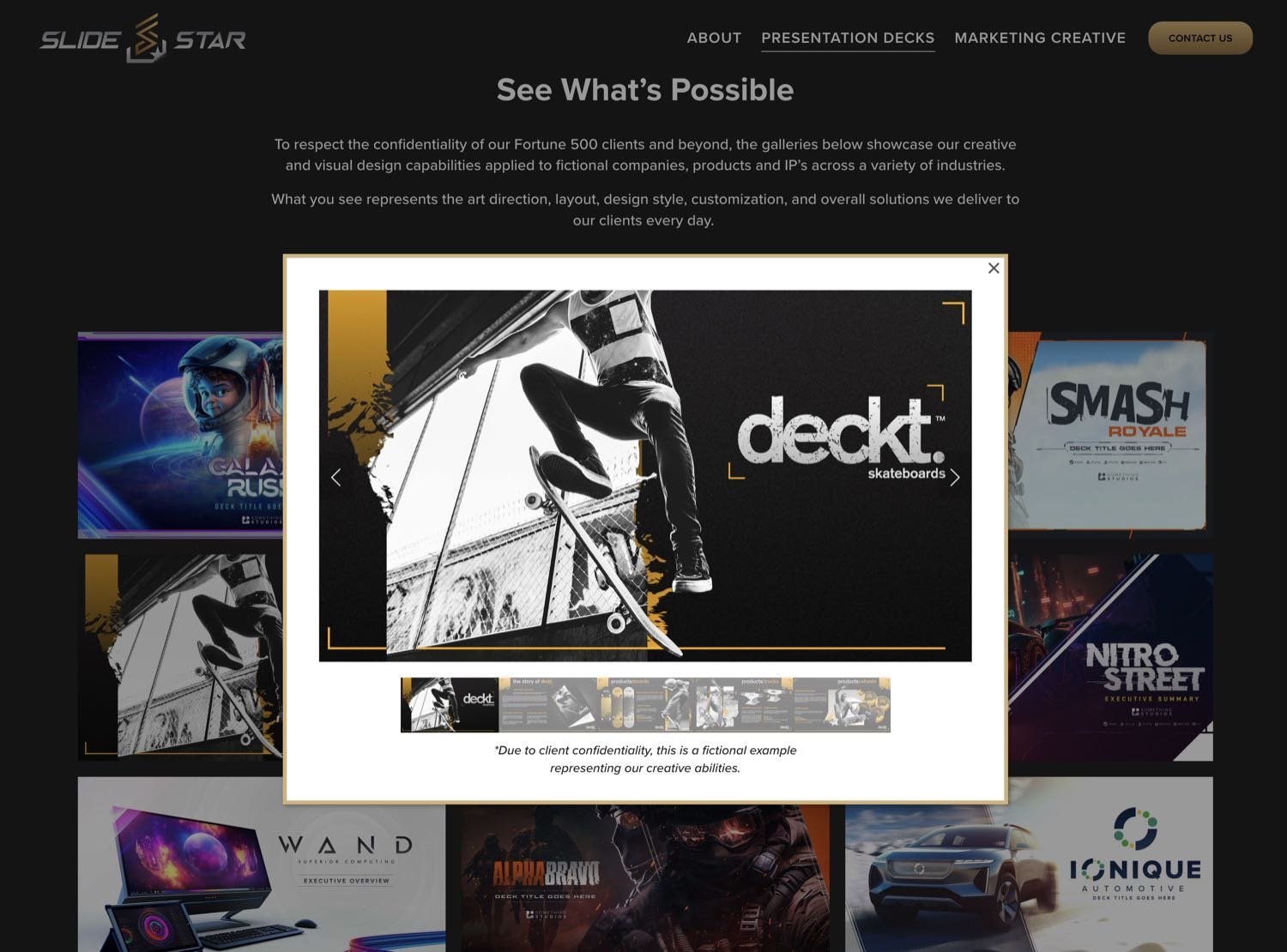
A perfect example of Lightbox Anything being powerful for visual brands; Slide Star uses presentation decks they’ve created to secure new clients and show off their brilliant work, and Lightbox Anything allows for an easy pop-up slideshow.
Mega Menu for Squarespace 7.1
Navigation is the backbone of any website, and the Mega Menu for Squarespace 7.1 aims to redefine how users explore your website. This plugin is a part of Will Myers incredible plugin store. It comes with simple copy-and-paste code and a clear installation video, so you can be up and running in no time.
Transcending the limitations of standard navigation menus, Mega Menu offers a robust and visually engaging solution. With this plugin, you can organize your site's architecture with precision, providing an intuitive and streamlined experience for your visitors. It’s easy to edit, mobile friendly, with style customization, built using Squarespace blocks.
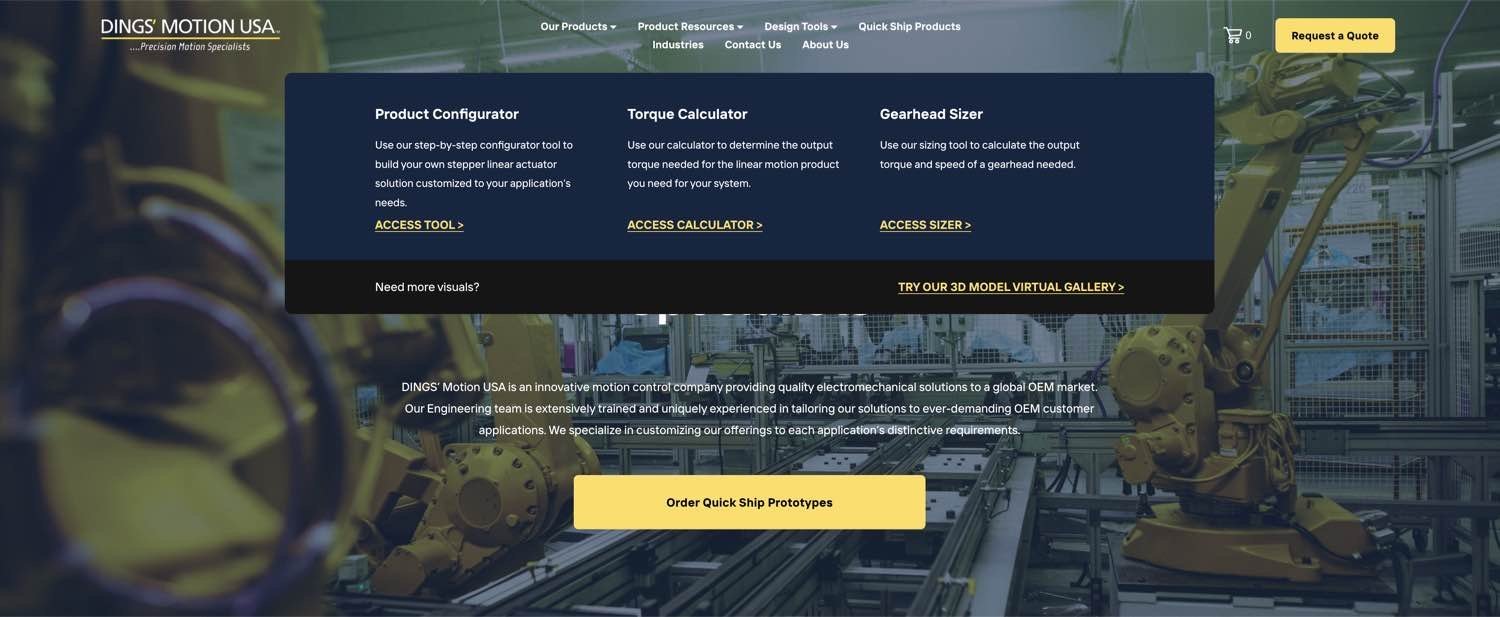
An example of a mega menu allowing a client to showcase a wider, larger space for digital tools they provide on their website. This uses two sections to create a two-tone style.
Secondary Navigation for Squarespace 7.1
Want to add a secondary navigation above or below your header, either on a single page or site-wide? The Secondary Navigation plugin for Squarespace 7.1 websites provides an easy way to do just that.
The beauty of this plugin lies in its simplicity and effectiveness. Without heavy code, you can strategically expand your website's navigation experience. With 3 different positions available, this plugin is fully customizable (including position, sticky, etc), and includes all key navigation features such as Logo, Site Title, Links, Social Links, and CTA Button.
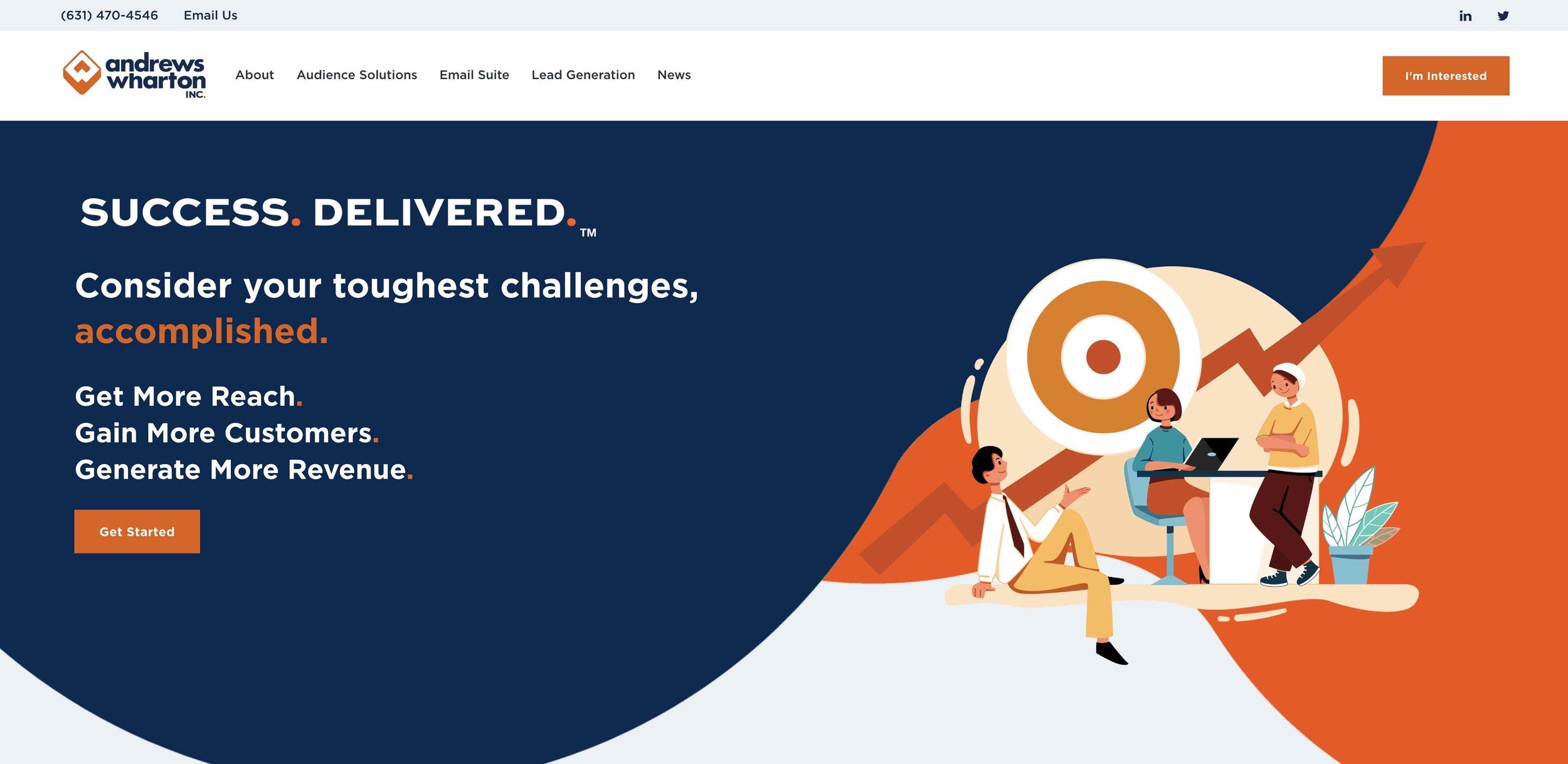
An example of a secondary navigation, which allows you to add social icons, links, phone numbers, and more above your main navigation. This gives you more space to add additional links without making your main navigation cluttered.
GhostPlugins’ Aiko Testimonial Slider
Ghost’s Aiko Testimonial Slider plugin comes with a wide range of customizable options. With an easy installation guide and minimal CSS/Code Injection, this plugin gives you an easy way to elevate the presentation of your customer reviews and testimonials.
Customer testimonials are a potent marketing tool, and this plugin allows you to showcase them dynamically, adding a personal touch and some design flair to your Squarespace site. Compatible with Squarespace 7.0 (Brine) and 7.1.
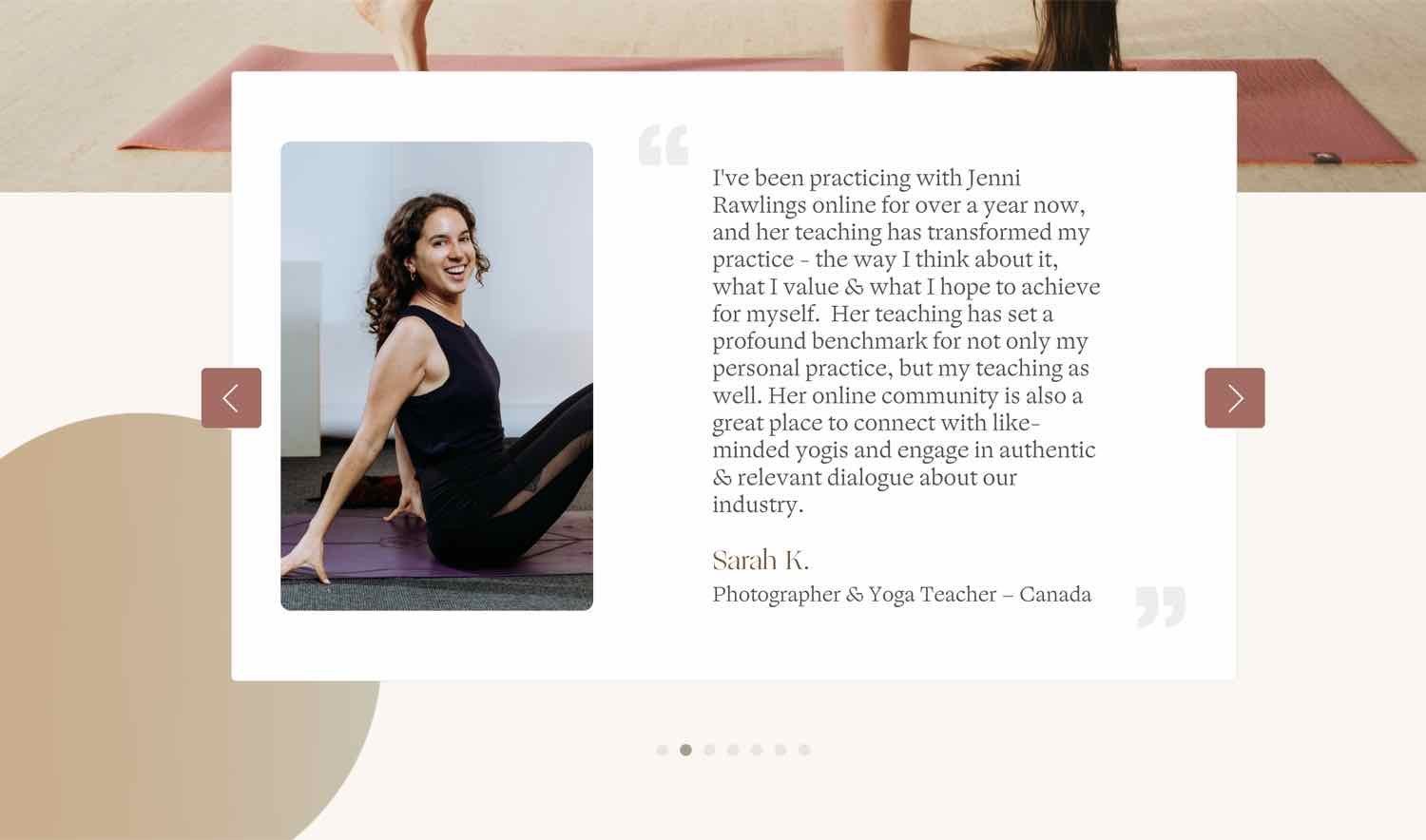
An example of a testimonial slider on Jenni Rawlings’ yoga website. You can stylize the testimonial slider any way you’d like, with custom colors, fonts, and images.
Will Myers’ Code Curious membership is a great way to get started on Custom CSS for Squarespace!
Bonus: Will Myers Code Curious Membership
Want to take your skills as a designer to the next level in 2024? Whether you plan to spice up your own website with plugins as a designer, or you want to apply these skills to your clients’ sites, I’m a fan of Will Myers Code Curious Membership.
Created for Pro Squarespace Designers, for only $15 per month, this amazingly value-packed membership includes:
75+ premium customizations
Targeting Library with 250+ CSS Selectors
25+ premium tutorials
Stemming from Will’s desire to help people who want to get more out of Squarespace and build better websites, his membership offers a beginner-friendly path into code. No previous experience or knowledge required.
Inside this membership, new series are launched every few weeks. You’ll learn about the following - and seriously so much more:
Advanced Drop Down Folders
Main Nav Icons
Building a Scroll Indicator
CSS Animations 101
Text Replacing & Text Styling
Text Balancing
Justin Mabee Design is now Arc & Atlas!
After 15 years of running my design business, I finally did something I should have done a decade ago:
I actually put real strategy behind my own brand. And I decided to pivot to a design studio called Arc & Atlas,
where we make websites people actually want to use. Learn more at arcandatlas.co.
Need help with your Squarespace plugins? Reach out at Arc & Atlas.