Understanding Squarespace’s Fluid Engine Update
What the Squarespace Fluid Engine Update Means for Your Website
Squarespace's 7.1 includes Fluid Engine, the latest version of the editor. Fluid Engine includes new tools and flexible ways to design pages, and to demonstrate its capabilities, Squarespace revealed their first site template for Fluid Engine called Mycelium. In this blog, I’ll break down a few of the features used on the Mycelium template.
There are a few key features I’m excited about in Squarespace’s Fluid Engine:
Increased flexibility as you can move blocks freely within a section
It allows you to overlap content blocks or drag them all the way to the edge
You can also independently edit and control the mobile view
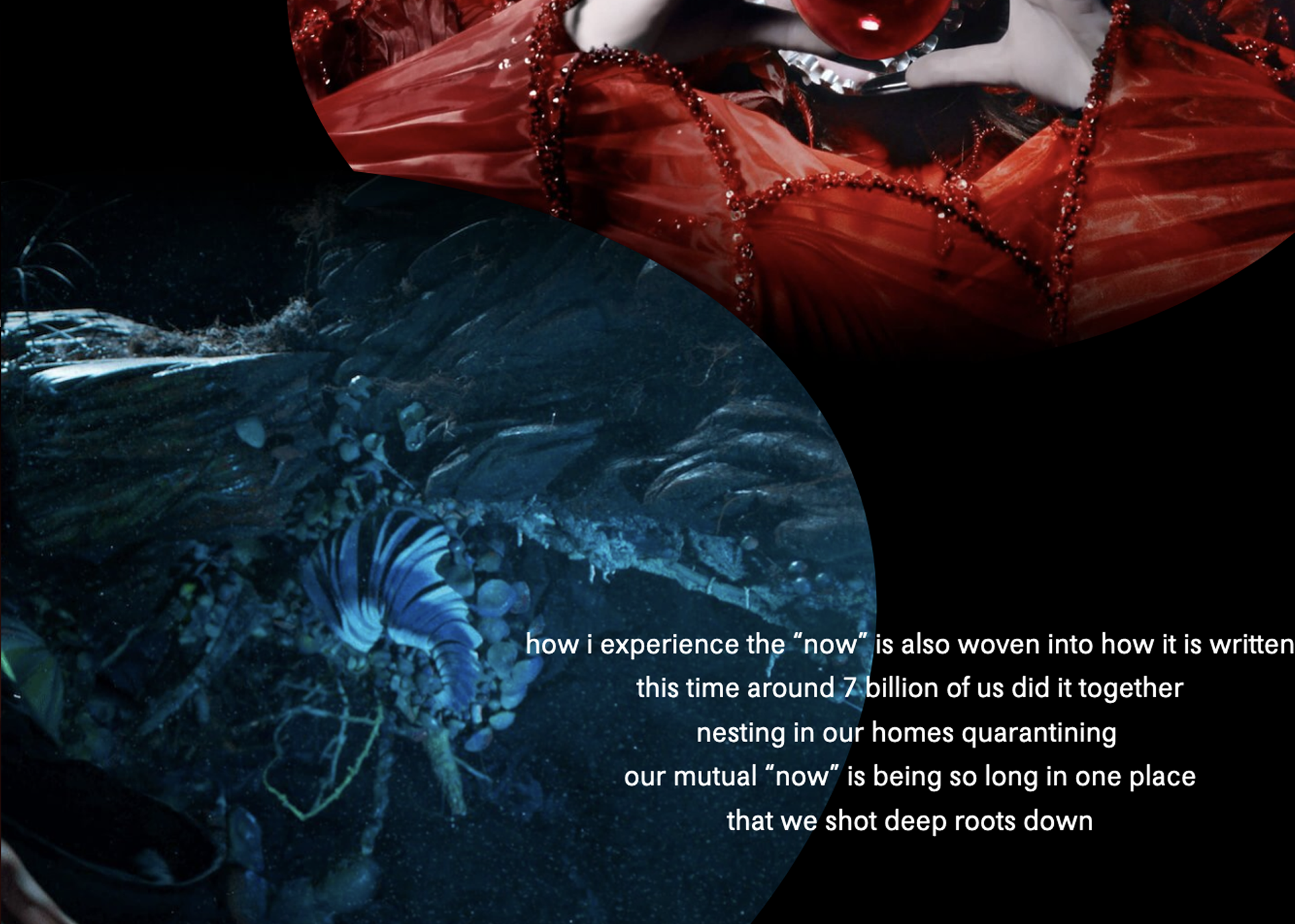
Mycelium is a limited-edition template that was used to build a website to showcase the innovative musical artist Bjork’s newest album, Fossora. Though it may look similar to other templates or websites, this template allows for a few specific new ways of designing:
Content Layering
Fluid Engine allows designers to overlap text, images and other elements for a dense and layered effect. The Fossora website demonstrates this type of design in a maximalist way, but it can be applied in a subtle and refreshingly contemporary way too.
Full Bleed Positioning
Fluid Engine allows for full-bleed videos and images for an immersive feel, which previously required custom coding and other work-arounds on the back end of a website. Fluid Engine also makes it possible to adapt this full-size content for different screens, from phone screens to tablets, all the way up to wide desktop screens.
Bespoke Mobile Design
In earlier versions, Squarespace didn’t allow for much differentiation between mobile and desktop designs. Fluid Engine allows designers to create entirely separate layouts for mobile to create the best experience for each screen.
Squarespace Icons 01: Bjork
I think that Squarespace’s Mycelium template opens new doors for designers, businesses, and DIY-ers alike to express their unique vision.
Embrace Fluidity in Design
The Squarespace Fluid Engine Editor, a groundbreaking addition to Squarespace 7.1, empowers designers with unparalleled creative freedom. As a Squarespace web designer, I understand the importance of fluidity in the design process. The new editor seamlessly integrates design elements, allowing for smooth and dynamic adjustments that enhance the overall user experience.
Elevate Design Aesthetics
One of the standout benefits of the Fluid Engine is its ability to elevate design aesthetics to new heights. It allows for precision in layout adjustments, ensuring that every element aligns seamlessly with the vision you have for your website. This level of control is a dream come true for designers like myself, enabling us to create visually stunning and cohesive designs that captivate visitors from the moment they land on a site.
Streamlined Editing with Real-Time Previews
This editor takes the editing experience to a whole new level with real-time previews. It allows me to make on-the-fly adjustments and instantly visualize the impact on the overall design. It's a time-saving marvel that ensures a more efficient workflow. The ability to see changes in real-time not only enhances productivity, but also facilitates a more iterative and responsive design process.
Responsive Design Made Effortless
In today’s world, mobile responsive design is non-negotiable. The Squarespace Fluid Engine excels in this regard, making the creation of responsive designs more intuitive and efficient. Ensuring a seamless user experience across devices does require a level of attention to detail in fine-tuning the placement and sizing of certain elements, but it’s not such a headache thanks to Fluid Engine.
Dynamic Section Transitions
It also introduces dynamic section transitions, adding a modern and polished touch to website designs. These transitions create a more engaging and immersive experience for visitors as they navigate through different sections of a site.
What Are The Disadvantages to Fluid Engine?
While Fluid Engine is a remarkable leap forward, as with anything, it’s not without its current limitations. For users who are accustomed to the previous editor, there might be a learning curve as they familiarize themselves with the new features and interface. There are also some advanced customization options that may be limited compared to other platforms, without heavy code knowledge. However, Squarespace's commitment to user-friendly design ensures that the learning curve is manageable, and the platform still remains accessible to designers of all skill levels.
Designing the Future with Squarespace 7.1
As a web designer, my mission is to create sophisticated, high-end designs that elevate businesses to new heights. In my decade-long journey working with Squarespace, Fluid Engine stands out as an exciting leap forward.
I think it's a testament to their dedication to provide state-of-the-art tools that empower designers to push boundaries. From responsive design to real-time previews, it’s made my life much easier and expanded my ability to reimagine digital aesthetics.
I’m excited to continue to explore ways to apply the flexibility and variety that Fluid Engine allows. If you’re ready to take your online presence to the next level, you can’t start any better than with these new templates.
Justin Mabee Design is now Arc & Atlas!
After 15 years of running my design business, I finally did something I should have done a decade ago:
I actually put real strategy behind my own brand. And I decided to pivot to a design studio called Arc & Atlas,
where we make websites people actually want to use. Learn more at arcandatlas.co.
Need help with your Squarespace website? Check out Squarespace Sprints at Arc & Atlas.