Your Complete Guide to Changing Squarespace Templates
So, you have a Squarespace website and now you realized something isn’t working the way you want it to or need it to work. Your website’s look and feel is essential to engaging your audience, be they client or customer, and if your business has grown or changed over the past few years [and who’s business hasn’t?], your website may need to adapt to keep up.
Whether you are brand new to Squarespace and site building or whether this is a site you’ve been running for years that needs a fresh look, changing your Squarespace Template can be tricky.
First, there’s the small hiccup of what version you are currently working on. New users will likely be using version 7.1, while some older sites were likely built on version 7.0. Why does this matter, you ask? Well, for those using version 7.0, it’s important to know that your version has 21 template families. Inside each family there could be multiple variations of the parent template. For example, Brine alone has 45 variations. In 7.0 you can switch templates as often as you like. But 7.0 has pretty static designs, meaning there is less flexibility for what each page can do or look like.
When you are using version 7.1 on the other hand, there is only one template. The options or ‘templates’ you see in the template store are in fact just variations of the same 7.1 core design. However, those variations will have smooth modular features you can edit and change in order to alter how your site looks and feels. Once you have selected a template for your website you cannot change it in 7.1 - instead you can modify the different features in more of a “plug and play” method.
Understanding the differences between versions is crucial when you are ready to redesign your site. Collaborating with an Expert in Squarespace design can help bridge these differences and ensure a seamless transition. Now, let’s jump into the actual work of what the process of working on your template looks like.
A Note Before You Change Templates…
or Versions
If you are working on a 7.0 website and want to get straight to the steps of changing templates, feel free to skip to the next section. But first I’d really like to talk about how to know if you need to make a move from 7.0 to 7.1.
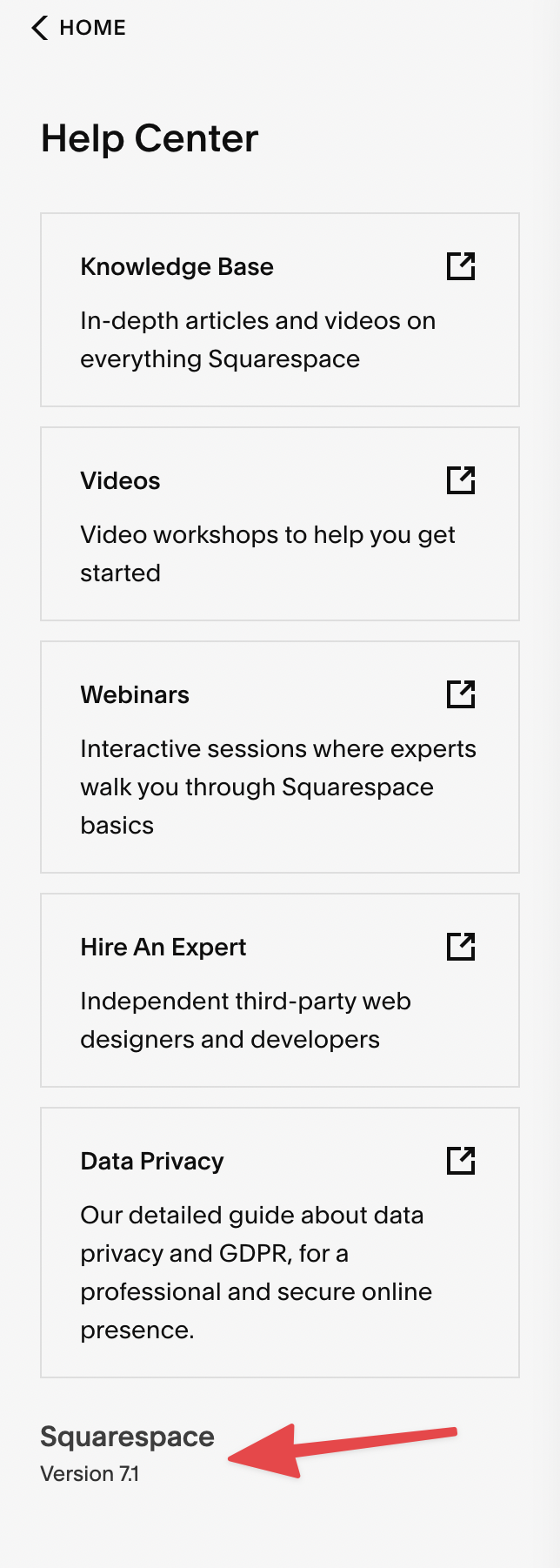
Not sure what version you’re on? That’s easy to fix! Log into your Squarespace account, then click on the website on your Account Dashboard that you want to know the version of. From there, click on Help at the bottom of the list that starts with Pages, Design, Commerce, etc. At the bottom of the Help section, you will see what version you are on.
The first thing you want to do is take inventory of the features you want in a new template, and which features you currently use but are okay with losing. The reason for doing this is to ensure that you are meeting the purpose and the intent of your website. Are you selling products? Sharing educational content? Using posts to build an online presence? Once you know the purpose, you can narrow down what pages you will need to help create this intent - product pages, about page, blog posts - what does your site need to do what you intend to do? Knowing your purpose and what you’ll need to meet that intention will help you know clearly what features you need.
If you are a 7.0 version user, this may be a time you find there are limitations to what your version can offer you. If you are a 7.1 user, you may wonder what you could be doing to make your website fit your needs and be more intentional. This is when it’s time to consider the three options: Steady, Revolution and Lego.
01. Steady Option
Below, I’ll give a deeper dive for users who want to stay on version 7.0 and just renovate their site look or template, as opposed to migrating their entire website onto a new version. This is a detailed process and we will walk through it step by step - I’ll call it the Steady Option.
02. Revolution Option
If you have an established website, but would love to make it a little more back-end friendly to manage, you may be highly interested in changing Squarespace versions. It’s worth noting that when you move to 7.1. you will be using one central editor with blocks rather than different page types. Most customers prefer having this centralized control over their site. This enables you to change more than just the type of page you are using; instead, you can edit each page to add or remove blocks and sections as much as you want, whether it’s for a blog post, a product page, or your homepage.
While I strongly encourage my clients seeking to build a new site or update an old one to move to 7.1, I also usually am facilitating that move for them. That’s because it can be extremely difficult to move from 7.0 to 7.1, depending on what and how much information you are moving. In addition, there can be a loss of data, such as customer analytics, depending on what you are using to gain that data. Because it’s not just changing templates, but actually creating an entirely new website on a new version, there are pros and cons to this option - I’ll call it the Revolution Option - you can contact me here so we can discuss a website audit and how best to move you into the new version of Squarespace.
03. Lego Option
Now a few words for those who are on a 7.1 version site and want to change their look: there isn’t a template for you to change, since 7.1 is one template with unlimited options for adding, removing, building and changing blocks and sections on each page. Therefore, I haven’t written a step by step below for you on changing templates, but in a future post I will go over the customization needed for your blocks and sections to best suit your needs. Version 7.1 users who just need some ideas for customizing their blocks are what I would call the Lego Option. Contact me directly or check out my latest venture Inspiration Sites to see some great ideas of ways I’ve used 7.1 to custom build sites for my clients.
Buttons and Pearl, recent 7.0 to 7.1 migration, revamp
Dr. Rafail Shnayder, 7.0 redesign
Thistle & Thorns, recent 7.1 revamp
What to Expect When You Change a Template in Squarespace (7.0)
So, you are using 7.0 on Squarespace and are ready to change your template! What will change when you do that? What won’t? What can you do to make it easier on yourself?
There are some special page types that are only available in certain templates. If you switch to a template that doesn't support your page type, those special pages will change or simply not work. Here are the current pages that might create an issue:
Index page - The Index converts to a folder.
Info page - The info page won't display. If you're using an info page as the homepage, change your homepage to any other page type before switching templates. The info page will display again if you switch back to a template that supports it.
Project page - The project page converts to a gallery page.
Similarly, availability of the following features will depend on which template you are using:
Sidebars
Banners
Background image
Page headers or footers
Footer navigation
Index page
While you are choosing a new template, you may be previewing them on your site. Previewing a template may cause errors when logging in or connecting your domain. If you experience these issues, cancel the template preview. Some changes that you make to a template preview affect your live site and transfer across templates. Other changes are only visible in the preview until you publish the new template.
It’s important to know that if you are working in Developer Mode, you can't switch templates or receive updates to your site's template.
A Guide to Changing Squarespace 7.0 Templates
You’ve picked your new template and you are ready to start working. But… how?
01. Temporarily Hide Your Existing Site
First, let’s decide what to do with your site while it’s being reworked. There are four options, 1) an Under Construction page, 2) Password Protect your website, 3) work in Preview Mode, or 4) start a brand new site.
Cover Page Example
You can select different templates for your cover page. Some have different features than others, similar to different templates in Squarespace 7.0.
If using an Under Construction page or a Password for your site, you can complete a redesign and adapt your existing content directly on your live site, which works well if you anticipate that your changes won’t take long. It’s best to do this during off-hours if possible, since no one likes going to a website that says it’s not available.
To do this, create a cover page with your under construction message and make that the home page.
Password Page Example
To set a password for your in-progress site:
Go to Settings then select Site Availability
Go to Design then select Lock Screen to design a lock screen
A password for the site works best if you don’t want any part of your site accessed while it’s being worked on, except by those you want to view the new changes [like your partners or a website designer].
Preview mode works best when there are small changes to be made. If you need to tweak full pages or if there are new features in your new template that won’t work in your old template you will run into some roadblocks.
The best practice here is for you to create full duplicates of each page you want to edit and then edit the non-linked copied pages until they are ready to be made live. Then you will need to systematically rename each copied page as the page it’s meant to replace so it will be made a live version instead of a non-linked copy.
Because this can get slippery, I would love to have you chat with myself or one of my partners so you can either prep what this looks like, or so we can see if there is a better option for you. Get in touch at the end of this post, or here.
02. Install a New Template in Squarespace
With your site ready to be changed, here are the steps for installing your newly chosen template:
In the Home Menu, click Design, then select Template.
Select Install new template.
Hover over the template you want and select Start With.
The template will now appear in your Template panel, below the live template.
I recommend choosing Set as Live Template right away, so that there aren’t any design hiccups later and also to work without a banner message at the bottom. You will need to click Confirm on the warning that appears when you choose this option.
03. Move and Delete Unnecessary Pages
It’s possible that some pages from your site will have moved to the section labeled Not Linked during the template change. You will want to move these pages to the appropriate areas.
I don’t recommend deleting any pages until you have completed your site changes and are ready to publish. Instead, use this opportunity to move possibly un-needed pages to your Not Linked section.
04. Style Your New Template
Use site styles to edit the template’s design, including fonts, colors, backgrounds, and padding. Each template has its own styling options, so some of the options will be different from your previous template. Visitors won't see these changes, or changes to footers or sidebars, until you publish the template.
05. Publish! 🎉
If you’ve already been working with your new template as a live template, Congrats! You are ready to remove your construction page or password page and go live to your audience!
If you have been working in Preview Mode, you will need to select the Set As Live Template button from the bottom banner. Click Confirm on the warning that appears. Celebrate going Live! 🎉🎉
FAQs on Changing Templates
How Can I Reinstall My Existing Squarespace Template?
- In your Home menu, select Design, then select Template.
If the undesired template is set live on your site, you must set a different template live. You can’t uninstall a live template.
- Hover over the undesired template, and click Uninstall.
- Click Confirm in the message that appears.
Can I install more than one template in Squarespace?
You can install multiple templates within 7.0. However, only one can be live for visitors to see. You can install as many templates in Squarespace 7.0 as you like, and create pages for all of them, but the design on each will not match properly. I would recommend only utilizing the one template that’s live and then choosing a second in live preview mode to see if you would like it for your site.
Additional note: When you install a new template on 7.0, you’ll see all the new pages from the demo of the template, as well as your own pages. Keep in mind, if you edit your own pages in preview mode, those changes will appear on your live site. So it’s best to duplicate your pages and then make the edits there.
Why can’t I change my Squarespace 7.1 template?
7.1 was designed to eliminate the need to switch templates. Instead, you work with a basic core template but can customize each page, section and block to work best for your needs.
Justin Mabee Design is now Arc & Atlas!
After 15 years of running my design business, I finally did something I should have done a decade ago:
I actually put real strategy behind my own brand. And I decided to pivot to a design studio called Arc & Atlas,
where we make websites people actually want to use. Learn more at arcandatlas.co.
Need help with your Squarespace website? Check out Squarespace Sprints at Arc & Atlas.